Harmonische Farbwelten
Wie in den min themes Farbschemen umgesetzt werden
Farben spielen im Internet eine große Rolle. Farbpsychologie, Benutzerfreundlichkeit, Barrierefreiheit, das sind beispielsweise drei wesentliche Elemente bei der Auswahl der richtigen Farben.
Klar, das Design spielt auch eine große Rolle. Die Aufgabe ist, alle diese Punkte unter ein Dach zu bringen und daraus ein harmonisches Bild zu gestalten. Und so gehen wir dabei vor:
Wenn wir mit der Umsetzung einer Webseite beauftragt werden, läuft es in den meisten Fällen nach einer der drei folgenden Varianten ab.
- Wir gestalten ein neues Design samt Farbschema für den Kunden.
- Der Kunde hat ein bestehendes CD/CI, das für uns die Basis der Farben für den Internetauftritt sind.
- Aus einem Fremd-Theme oder eines unserer Templates wählt der Kunde aus und wir entwickeln auf der Basis seiner Fotos oder eines bestehenden Logos die Farbwelt.
Webcolors, Maincolors
Wir nennen das den Farb-Workflow
Aus diesem Workflow entstehen die sechs Webfarben – bei uns heißen die Webcolors.
Basis einer jeden Webseite sind Textfarbe und Haupthintergrundfarbe. Die nennen wir Maincolors und meistens sind das Abtönungen von Schwarz oder Weiß.
Wichtig bei jeder Farbwahl ist der Kontrast. Das ist elementar für die Benutzbarkeit/Barrierefreiheit einer Webseite und ein Ranking-Faktor bei Google & Co. Ja, richtig gelesen, die Suchmaschinen können den Kontrast auf einer Webseite feststellen und bewerten das entsprechend.
Farbschema, Farbakkordik, Farbharmonie, Farbkonzept, Farbstil, Farbbeziehung, Farbzusammenstellung
Harmonische Farben
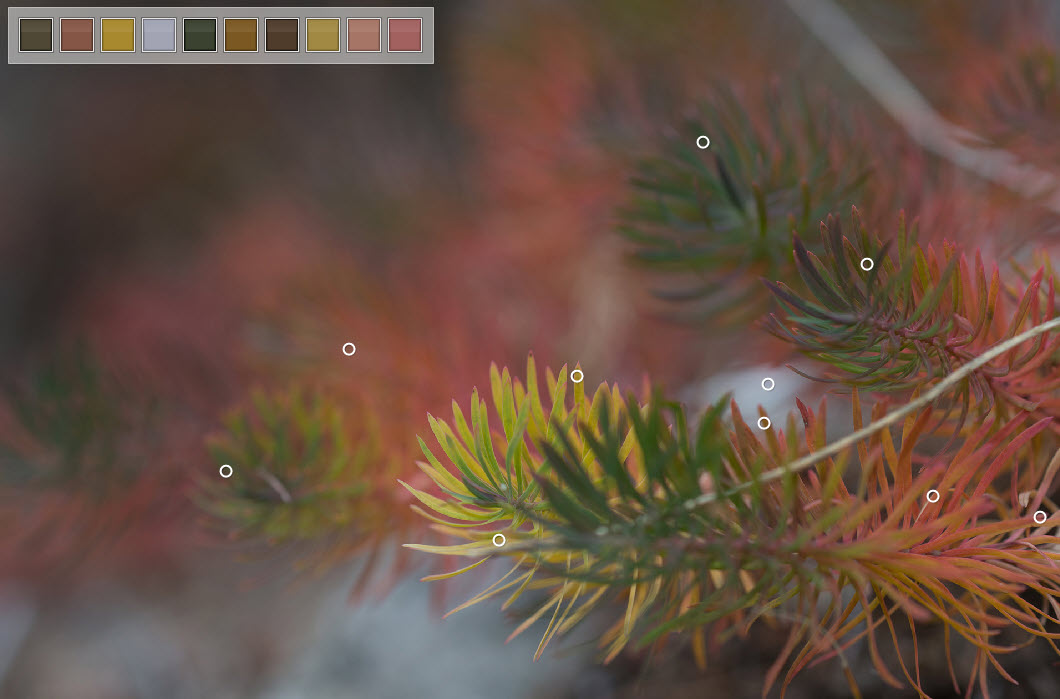
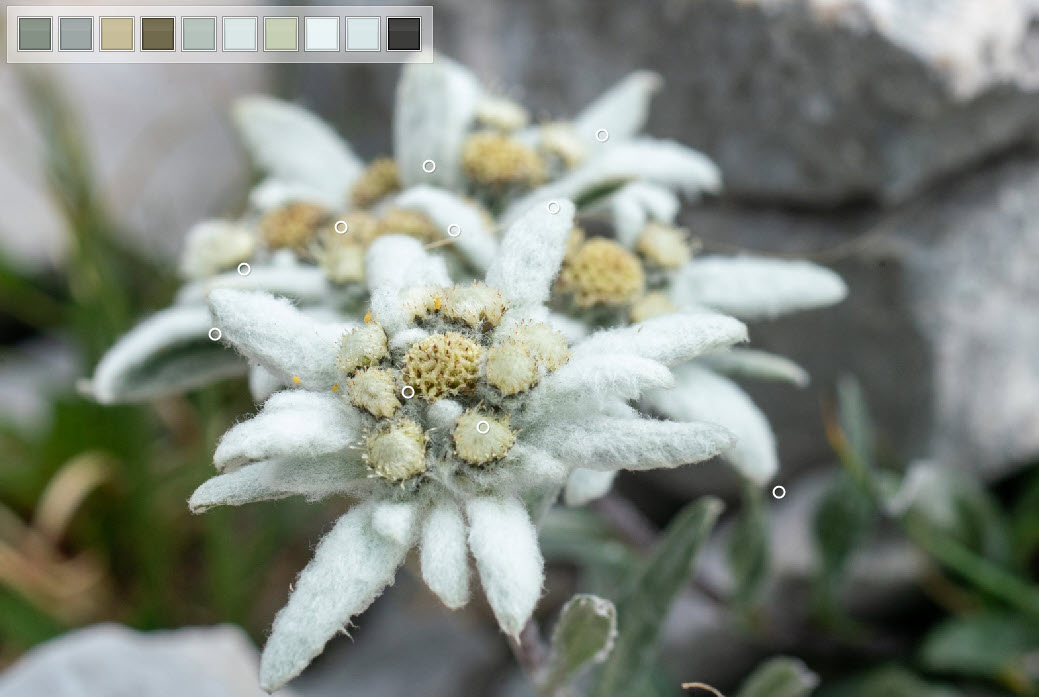
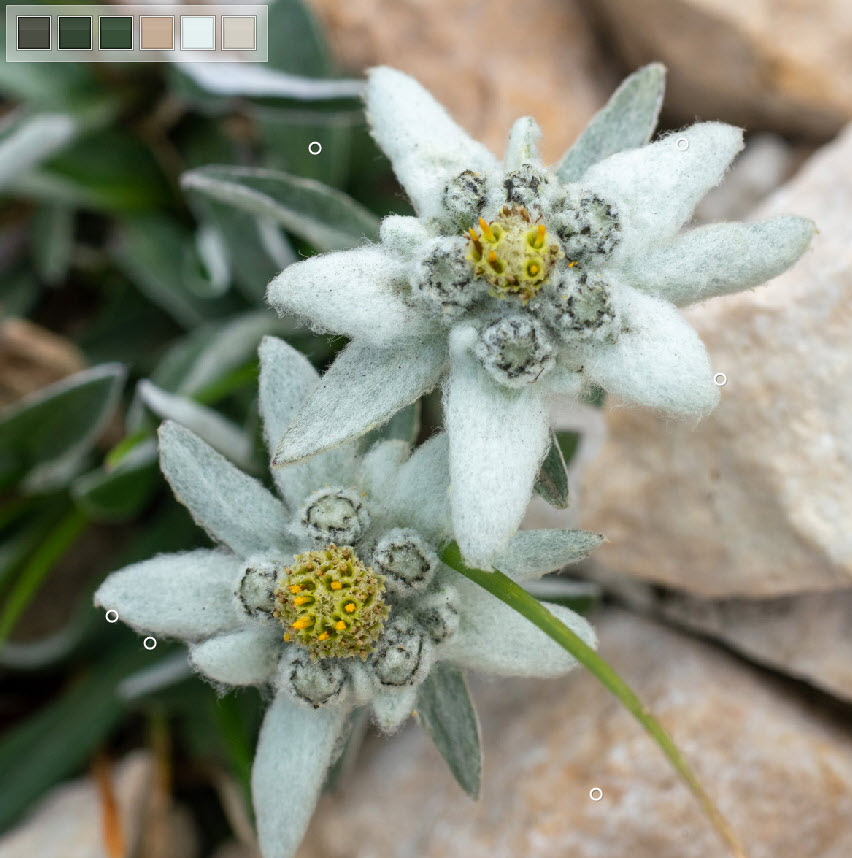
Die Farben einer Webseite müssen zum übrigen Erscheinungsbild passen – Stichwort: „Farbharmonie“. Und wer liefert da ein besseres Beispiel als die Natur!
Nicht selten nutzen unsere Kunden Naturbilder für einen zentralen Banner, ein Hero-Element oder als Slideshow-Elemente
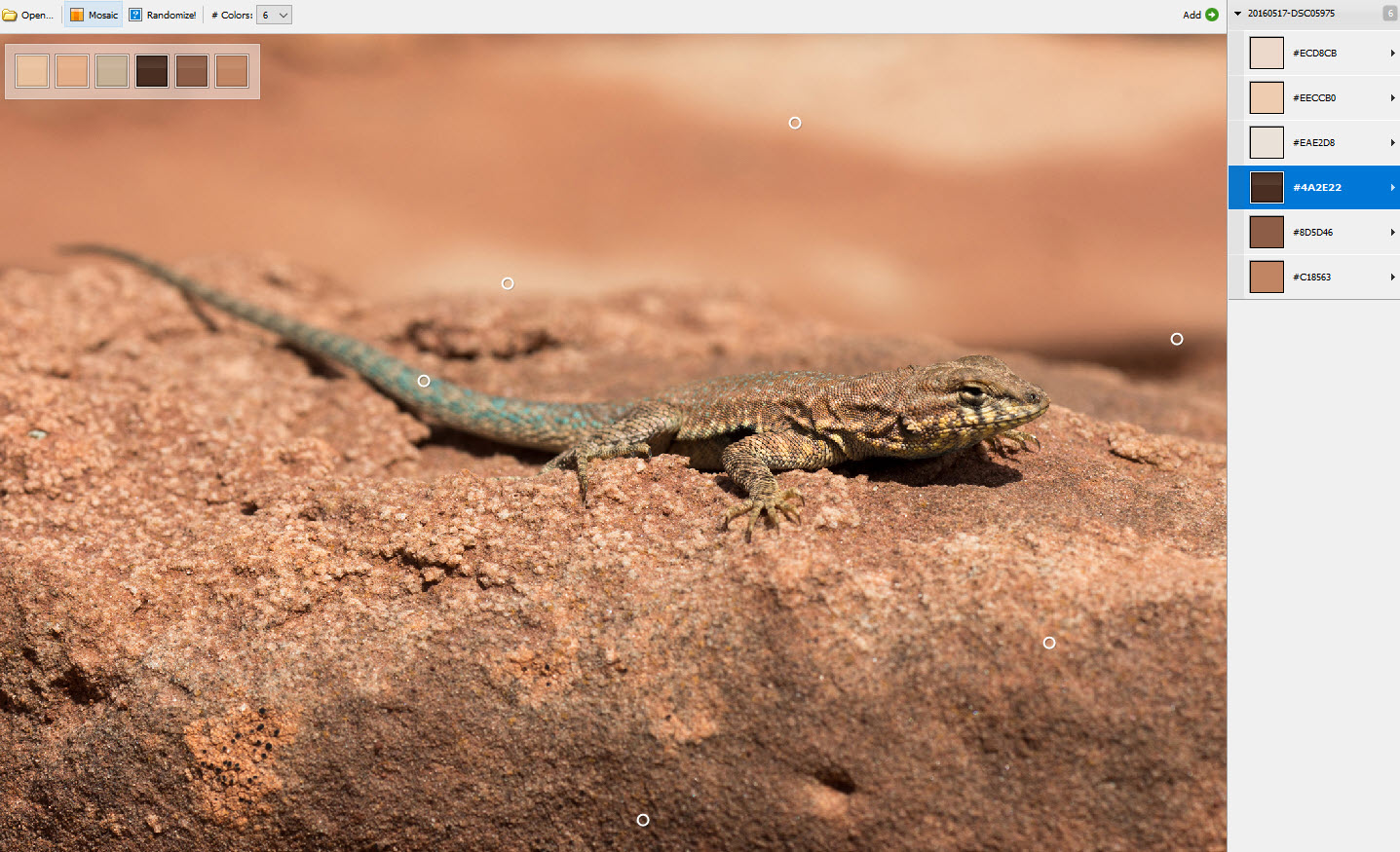
.Schauen wir uns ein Beispiel an: das Foto im Kopf dieser Seite:

Colorpicker
Bilder machen Farben
Naturfotos stellen häufig wunderbare Farbwelten dar und diese kann man nutzen. Dafür nutzen wir eine Software, mit der man Farben aus Bildern extrahieren kann:
Farbschema
Webcolors - aus dem Foto extrahiert
Webcolors - Hintergrund
bg-1
bg-2
bg-3
bg-4
bg-5
bg-6
Webcolors - Text
color-1
color-2
color-3
color-4
color-5
color-6
Color-Handling
Wie die Farben in den min themes ausgewählt und eingesetzt werden
Wir wählen die sechs Farben möglichst nach folgenden Kriterien:
- drei helle und drei eher dunkle Farben
- die jeweils hellen und dunklen Farben sollen übereinander funktionieren und dabei genügend Kontrast besitzen
- die dunklen Farben sollen mit der primären Textfarbe zusammen auch als Überschrift-Farben funktionieren
Die Farben werden global im Template als Stile angelegt. Und zwar genauso, wie sie hier beschrieben sind:
Hintergründe:
- bg-1
- bg-2
- ...
Textfarben:
- color-1
- color-2
- ...
Im Backend (Bearbeitungsbereich) von TYPO3 kann man diese Farben je nach Bedarf dann an den verschiedensten Stellen auswählen und zuweisen.
Haupttextfarbe, Farben der Überschriften sind - in Absprache mit dem Kunden - immer global eingestellt und müssen nicht jedes Mal eingestellt werden.
Fotografie
Bilder wirken
Die Fotos auf der min themes-Webseite stammen von uns. Fotografie ist eine unserer Leidenschaften. Unsere Kunden stehen wir mit professionellem Equipment gerne für Fotoshootings zur Seite. Unsere eigene Naturfoto-Datenbank umfasst mittlerweile mehrere tausend Bilder.